Facebook,
jejaring sosial yang sedang ngetrend di Indonesia. Beragam hal bisa
Anda lakukan dengan Facebook. Menemukan kembali teman lama sampai
menjadikan FB sebagai tempat berjualan. Jika Anda ingin menggelar lapak
di Facebook berikut ini ada sedikit info yang mungkin bisa bermanfaat.
Facebook,
jejaring sosial yang sedang ngetrend di Indonesia. Beragam hal bisa
Anda lakukan dengan Facebook. Menemukan kembali teman lama sampai
menjadikan FB sebagai tempat berjualan. Jika Anda ingin menggelar lapak
di Facebook berikut ini ada sedikit info yang mungkin bisa bermanfaat.
- Sebelum membuat toko online di facebook pastikan anda pahami dulu sistem kerja yang akan anda terapkan pada toko online anda.
-
Anda bisa mempergunakan akun Facebook yang sudah ada atau bisa dengan
membuat akun baru dan usahakan buatlah alamat url Facebook untuk
mempermudah pembeli mengunjungi akun Anda, misalnya
facebook.com/namatoko. (Untuk setting alamat Facebook bisa dilakukan
melalui http://facebook.com/username).
-
Settinglah privasi menjadi publik/semua orang bisa melihat. Sehingga
pengunjung akan bisa melihat barang yang Anda tawarkan meskipun tidak
menjadi teman.
-
Setelah akun Facebook Anda siap, tahap selanjutnya adalah mempersiapkan
foto barang dagangan Anda. Anda bisa memfoto dengan mempergunakan
kamera digital atau ponsel. Sebaiknya gambar diproses dahulu dengan
software pengolah gambar agar lebih menarik tampilannya. Misalnya
ditambah dengan watermark alamat Facebook Anda, logo,detail barang dan
sebagainya. Tampilan gambar yang bagus akan menarik pengunjung untuk
membeli.
-
Upload foto dagangan Anda dengan membuat Album baru. Anda bisa
mengkategorikan album berdasarkan bulan atau jenis barang. Misalnya:
Koleksi Bulan April 2010, Baju Batik Wanita, Jaket Cantik, Ponsel Nokia,
dsb. Harga dan spesifikasi barang dapat Anda sertakan dalam foto atau
di deskripsi foto.
-
Lengkapilah data mengenai barang yang Anda jual sehingga pembeli dapat
mengetahui dengan jelas jenis dan kondisi barang tersebut.
-
Tandai (Tag) teman Facebook pada barang dagangan Anda. Caranya dengan
mengklik menu Tandai Foto Ini. Tapi jangan terlalu sering mengetag
seseorang, karena bisa saja orang tidak berkenan kalau sering di tag.
Transaksi
dapat Anda lakukan melalui komentar, inbox, chat atau lewat telepon.
Anda bisa menampilkan kontak di info Facebook atau di deskripsi Album
Foto.
-
Dalam menjalankan toko online via Facebook ini sebaiknya Anda mempunyai
beberapa rekening yang dapat digunakan untuk menerima pembayaran. Serta
mengaktifkan internet banking agar lebih mudah mengecek transfer yang
masuk.
-
Siapkan juga daftar harga kurir untuk biaya pengiriman. Anda bisa
menawarkan beragam kurir, namun biasanya pembeli lebih menyukai ongkos
kirim dengan harga murah namun cepat sampai .
-
Setelah Anda menerima pembayaran, silakan langsung kirim barang
tersebut. Sampaikan nomor resi pengiriman kepada pembeli sebagai bukti
barang telah dikirim.
Itulah
sedikit tips membuat toko online di Facebook yang bisa anda coba
lakukan, dengan ketekunan saya yakin dagangan anda akan laris manis dan
memberikan banyak keuntungan.
Itu
tadi sedikit tips untuk membuat toko online di Facebook secara manual,
lantas bisakah kita membuat Toko Online di facebook secara otomatis?
MEMBUAT TOKO ONLINE YANG BERJALAN OTOMATIS DI FACEBOOK
Ketika
dulu kita kenal yang namanya aplikasi SHOPIT untuk membuat toko online
di Facebook namun sekarang ini sepertinya aplikasi tersebut tidak bisa
lagi digunakan, saya juga kehilangan satu toko online disana ;-)
Nah,
ternyata sekarang ini ada lagi aplikasi untuk membuat toko online di
facebook yang jauh lebih praktis, simpel, dan berbahasa Indonesia serta
mata uang pembayarannya juga Rupiah, jadi sangat cocok untuk kita
gunakan membangun toko online dengan target orang Indonesia.
Aplikasi
ini mudah disetting dan disesuaikan untuk membangun toko online
anda, bahkan bisa saya bilang sangat mudah jika anda mau mencoba.
Aplikasi khusus untuk membuat toko online di facebook ini dikembangkan
oleh Tim Facebook eCommerce shopping cart terintegrasi dengan payment
processor & shipping yang beralamat di lakubgt.com.
Anda penasaran kan bagaimana cara membuat toko online otomatis di Facebook?
Mau tau caranya?
- Pertama, buka situs https://lakubgt.com/
- Lalu, pilih BUKA TOKO SEKARANG.
 |
| Buka Toko |
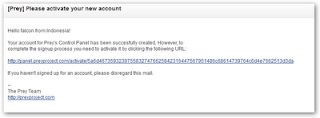
- Kemudian anda akan diminta Log In dengan akun Facebook anda (jika belum login)
- Masuk ke halaman Otorisasi, klik saja Go To App
- Untuk akun anda yang pertama kali masuk kesini, anda akan diminta men-setting Facebook Store.
 |
| Klik Setup Facebook Store |
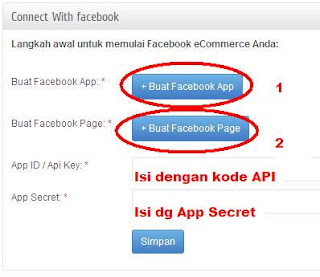
- Klik saja link / tulisan Setup Facebook Store, lalu anda akan dibawa ke halaman pengaturan. Mulailah dengan membuat Facebook App (cara membuat App lihat saja pada petunjuk dibawah posting ini)
- Kemudian anda juga harus membuat Fan Page atau Facebook Page (facebook page anda buat sederhana dulu, isi dengan deskripsi singkat, dll, nanti bisa dilengkapi lagi).
 |
| Buat App dan Facebook Page |
- Setelah anda menyelesaikan langkah-langkah membuat App dan Facebook page, selanjutnya klik Simpan, lalu gulir kebawah, isi bagian-bagian form lainnya hingga selesai.
Untuk lebih jelasnya silahkan anda lihat pada petunjuk dibawah ini yang saya cuplik dari situs resminya https://lakubgt.com/member/tutorial-setup.html
**
Tambahan:
-
Aplikasi ini dilengkapi juga dengan pengaturan untuk optimasi website
agar makin baik secara SEO, dimana disediakan fasilitas untuk memasang
Keyword produk, Header H1, Deskripsi produk, dan juga integrasi dengan
Google Analytic.
-
Untuk kontak anda sebagai penjual juga telah disediakan formnya, anda
tinggal isi saja sesuai data diri anda sebagai penjual, termasuk YM dan
nomer telpon anda.
-
Untuk urusan pengiriman barang, ada 2 pilihan yang bisa anda gunakan,
yaitu pilihan Gratis biaya pengiriman maupun dengan biaya pengiriman via
JNE. Setting biaya pengiriman via JNE juga praktis, anda tinggal
masukkan besaran biaya untuk kota-kota tujuan.
Terakhir,
sebelum anda menuju halaman Facebook eCommerce shopping cart
terintegrasi dengan payment processor & shipping yang beralamat di lakubgt.com saran
saya adalah pastikan anda telah memiliki barang yang benar-benar
relevan untuk dijual via Facebook, karena konsumen Indonesia masih
sangat pilih-pilih untuk urusan belanja online. Coba anda lihat dulu
halaman demo toko online berikut sebagai bahan referensi http://www.facebook.com/lakubanget?sk=app_242803415803990
Setelah
toko online facebook anda jadi, jangan lupa juga untuk mempromosikannya
melalui internet, bisa dengan teknik SEO, atau dengan jasa iklan gratis
maupun iklan premium dan arahkan iklan anda ke halaman toko online
anda, dengan begitu toko online facebook anda akan makin banyak
diketahui orang, harapannya barang-barang akan laku keras dan memberi
banyak keuntungan.
Sekian dulu Panduan Membuat Toko Online di Facebook dengan Aplikasi lakubgt.com, semoga bisnis anda sukses.